ALT text or ALT attribute (sometimes incorrectly used as “ALT tag”) is the important text of the image, that is understandable by Google and other search engines. It is read to blind people or showed to people who have blocked images.
Title text or Title attribute (often incorrectly used as “Title tag”) is the text of images which a user sees after hovering over the image. However, this attribute is not as important as ALT text.
Let’s talk a little bit more about it.
Use of ALT text and Title text in practice
When to use ALT text?
It is good practice to use it all the time for each image on your website. In case the image is also the link, the ALT text is even more important, because it represents anchor text.
Note: You don’t have to use it in case of images that are for decoration (for example, the background image), which should be in CSS.
I know, it is not a very pleasant job to fill in all of the ALT text for each image, but bear in mind that it might help your image optimization. Yet, without the correct ALT text, you don’t stand a chance to show in image SERP.
Search engines like Google can’t read the image by itself, but they can read the ALT text, which helps them understand what the image is about. And it also serves to assist people with visual disabilities who can’t see the images well, or at all, and therefore use a screen-reader to read aloud the descriptive text for them.
The more accurate ALT text you use, the better. The best practice is to also use your targeted keywords in the ALT text, but don’t overdo it. You’ve probably already heard all about keyword stuffing.
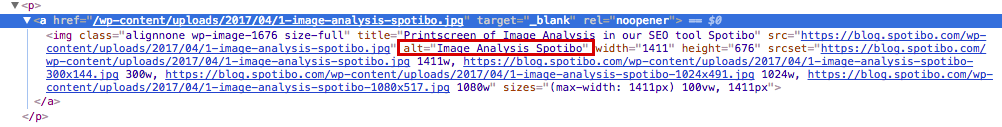
The easiest way to find the ALT text of the image on the page is in the source code:
Analyze your images
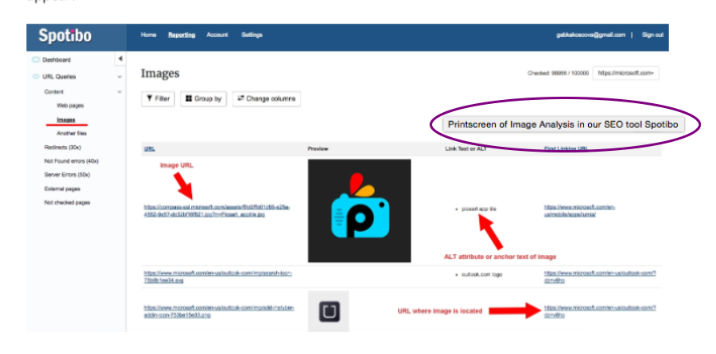
In case you need to analyze more images and their ALT texts at once, you can do that easily with Spotibo. Just follow our SEO image analysis guide.
When to use Title text?
This text doesn’t serve search engines as much as it serves your users. If they see an image or a photo on your website that needs further explanation, they can easily hover over it, and they will see the description right away.
The title text is usually more descriptive than the ALT text, and it describes mostly what is unclear at first glance. Users, unlike search engines, can understand the image. So don’t use Title text unless it is essential.
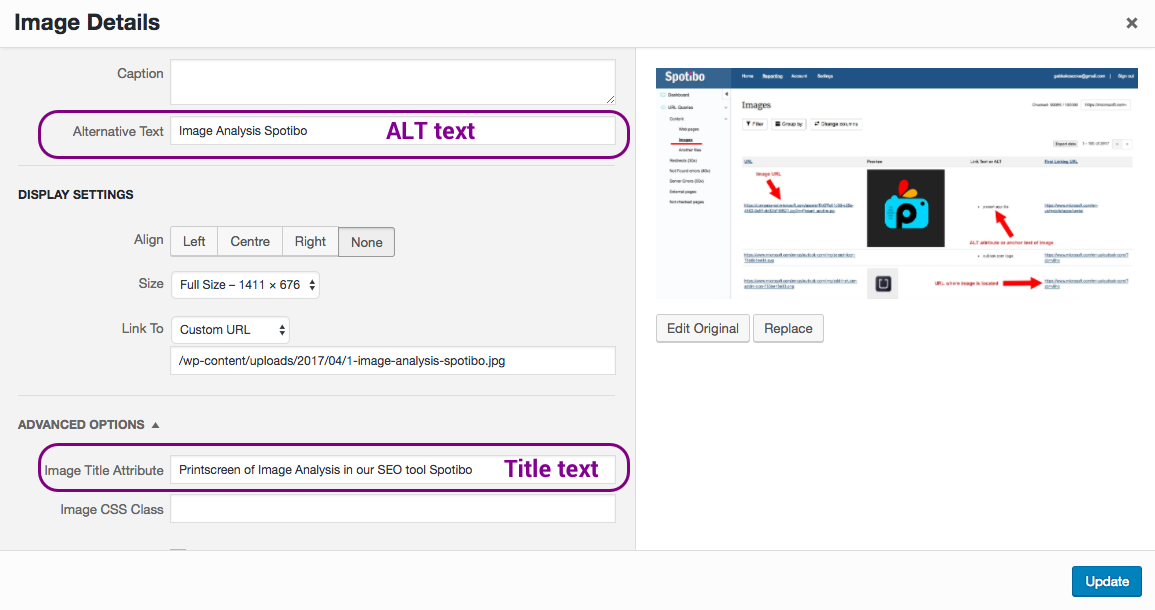
Setting up the ALT and Title text in WordPress
The most used setting of ALT and Title text is probably in WordPress. You can set up those attributes right away when you upload the image or even after your image is on the page for a longer time.
Don’t forget the name and caption of the images
ALT and Title text are not the only properties of the image. You should also know about the name and the caption of the image.
Name of the image
The name of the image is not voluntary. Every image has its own name, otherwise, you wouldn’t have saved it to your disk. So make sure that the name of your image is nice, and that it ideally consists of your targeted keyword. By “nice,” I mean that it is not something like “24353494548549.jpg” or “Printscreen 10-2-2017 v 11.50.12.”
It is important for both users and search engines. Search engines crawl the name of your images, as well as the ALT text, and users can see the name of your image, for example, after downloading it to their disk.
So make your image name clear and nice when uploading it to your server. See the examples below:

Caption of the image
This is terminology established by WordPress. You will probably notice it as the first option in the images settings.
It is basically the description of the image, and for some people, it is the same as the Title text. But this text will show under the image and possibly in the border around it. It depends on your theme and the settings.
The caption of the image might also help you with image optimization. But don’t write it at any cost. Some images are clear as they are, so it doesn’t make sense to describe them even more.
For example, we use caption in images very rarely. Even in the example above, it is unnecessary to have a caption. So you won’t find it in the article. I just used it as a demonstration of how it might look.
Summary
| FAQ | ALT text | Title text | Name | Caption (or description) |
|---|---|---|---|---|
|
In other words |
ALT attribute, Alternative text |
Title attribute |
x |
Description |
|
What is it? |
Text rendering by search engines |
Text that users see after hovering over the image |
The file name |
Description of the image, usually displayed under the image |
|
Is it always necessary? |
Yes |
No |
Yes |
No |
|
Is it important for image optimization? |
Yes |
No |
Yes |
Yes |
|
Example |
Image Analysis Spotibo |
Printscreen of Image Analysis in our SEO tool Spotibo |
image_analysis_spotibo |
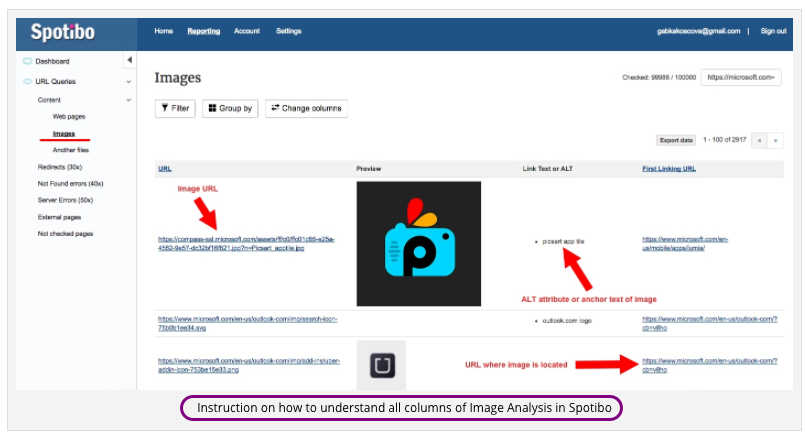
Instruction on how to understand all columns of Image Analysis in Spotibo |
Is it more clear? I hope so because it’s your turn now 🙂









13 comments
Spletne Trgovine
Top article on a subject. Just to refresh experience from multiple SEO tools – Seo Quake, among others, recognizes Title tag as Alt tag. So looks like some tools might determine that Title, when added without Alt, is used for both Title and Alt tag.
Cris
Quite clear now. Very useful, thank you.
Michael Norman
Thanks a lot, your article helps me to make differentiate between Alt Text And Alt Attribute. I was a bit confused about my images ranking in SE, now clear my concept.
Regards
-Michael
justin
dont think id need alt when i already have title tag
Ján Januška
Hi Justin, you need it. Filled title tag isn’t enough for image optimization.
DivatosRuhazat
Cant believe i sometimes did not even care about alt text.
Nirodha Abayalath
Hey Gabka,
Thank you very much for showing this very clearly. Even if I am uploading photos for my WordPress blog posts, I didn’t know the value of the ALT and Title texts.
For SEO, Alt text is essential, right?
Thanks again.
Ján Januška
Hello Nirodha,
yes, you are right 🙂
Andrea Orvik
I’m thinking this sentence “And it also serves to handicap people who can’t see the images, but use a reader to read all the text for them.” was intended to not have handicap be the verb like, ‘to disable people’ . . . and it’s not a term acceptable nowadays, if we’re going to be speaking of those with special needs and why creating accessible web pages is important. It word be better worded, “And it also serves to assist people with visual (impairments or) disabilities who can’t see the images well, or at all, and therefore use a screen-reader to read aloud the descriptive text for them.”
Gabka Koščová
Hi Andrea,
you are right. I changed the sentence in the article according to your recommendations. Thank you for your comment, I appreciate it.
Gabka
Renee
FYI – With WordPress 5.0 Gutenberg you can no longer access the “Image Title Attribute” field in WordPress.
If you click on the Media block pencil icon the add media window pops up where that field is not available. You cannot get to that field in the media library.
You also cannot add the title tag (title=”example”) with html in the image block. If you try, it will give you a message to resolve an error to remove the title tag.
Gabka Koščová
Hi Renee,
thank you for adding that.
Gabka