Are the images on your site an optimal size? Do you have duplicate images within your pages? Are your ALT texts described correctly?
Image optimization is often very neglected, even though 26,79% of the searches are within the images. That’s why we recommend keeping in mind this important part of SEO.
With Spotibo, you can get automatic results for these issues regarding images:
In this guide we will also cover:
Images on the page are too big
Why does the error occur?
The size of the image files on your webpage is too big (more than 1 Mb).
How does it impact SEO?
Low importance: ★☆☆
Big images increase the page load speed, which is a burden both for users and search engines. The page speed is one of the ranking factors, therefore, big images might have an indirect impact on your rankings.
How to fix it
Discover big images on your web and reduce their size:
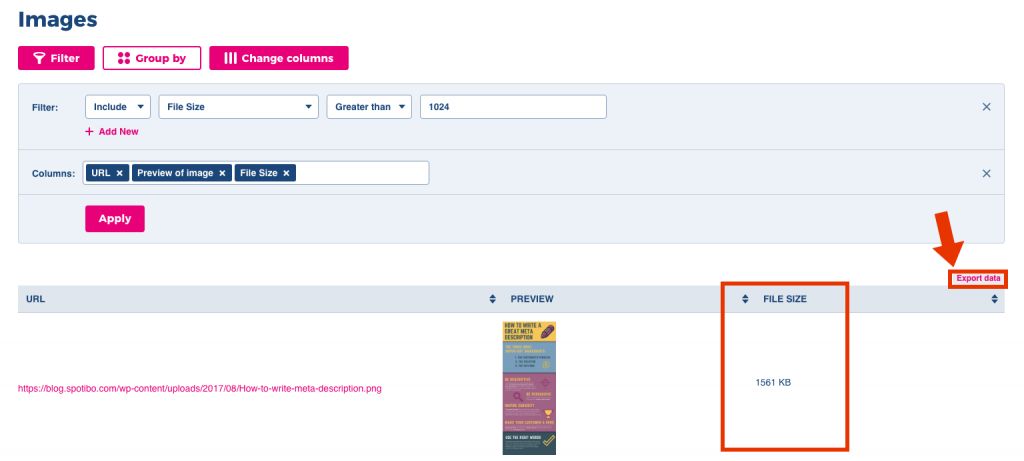
- At Dashboard, open issue Images on the page are too big.
- See the column File Size, which represents the size of your image.
- You will find the URL of this image in the column URL.
- If there are too many big images, you can also export all URLs.
- Afterward, you can reduce the dimensions, quality or change the compression of these images. Read more about image reduction here.
- Once you change the size of the image, you can upload the new image on the server. The best practices is to keep the same URL without duplicating your images (more information in the next section).
Duplicate images
Why does the error occur?
You have duplicate images on the website. This means that the same image is located within different URLs. This usually happens when you upload an image on the server over and over again.
How does it impact SEO?
Low – mid importance: ★★☆
The search engines don’t know which one you actually prefer, so the images unnaturally compete with each other. Internal and external link juice is divided between more identical URLs, which afterward can lead to loss of authority and good ranking positions. As a result, search engines will choose and index only one image.
How to fix it
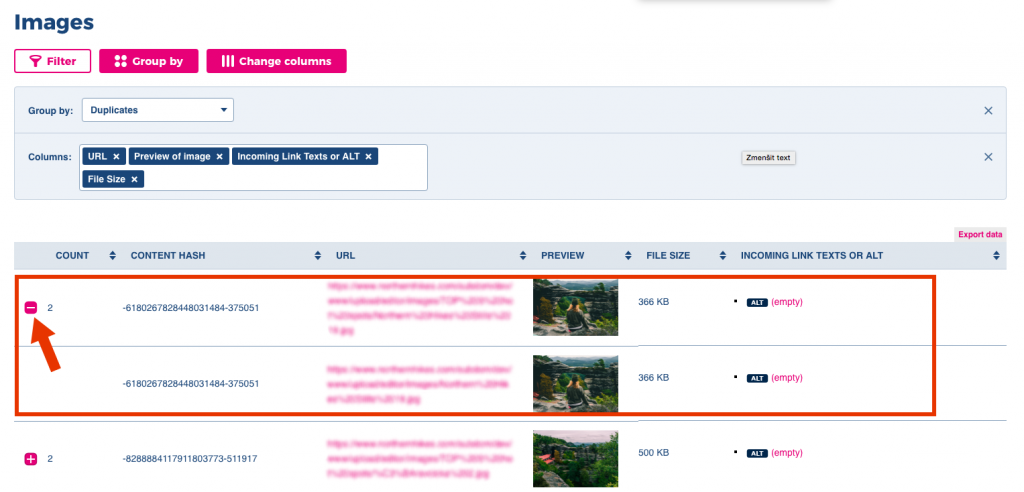
- At Dashboard, open issue Duplicate images.
- See how many duplicates you have in column Count. For example, number 2 means that you have the same image under two different URLs.
- Click on the + sign to identify these URLs.
- Decide which URL you will keep for this image and remove all excessive images. This way, you will keep only one image within one URL.
- Don’t forget to fix the links referring to the images that you removed.

What is ALT text and how to write it
In this guide, we will also describe how to discover ALT texts that are not understandable for search engines. First, let’s clarify what ALT text is and how to write it.
ALT text is the important text of the image readable by Google and other search engines. It should be relevant to the image, descriptive and including your targeted keywords. Therefore, it shouldn’t be empty or described incorrectly.
How to write ALT texts:
- Make it descriptive. Just a few words are enough.
- Make it unique for each image. In case you can’t think of a unique description, maybe the image is also not unique. In that case, you can consider if you really want to use it, or you can choose a different image.
- Include your targeted keywords. But if they don’t fit, don’t push it, and write naturally instead.
- Some images, for example, decorative images, don’t need to have ALT texts. But these images should be placed in CSS, not in HTML.
- ALT text in images, that are also links, are representing your anchor text. So if you have a button image, it is better to write “See more details” than “Green button”.
Images with empty ALT texts
How does the error occur?
Empty ALT text means that images on your website don’t have a description.
How does it impact SEO?
Low – mid importance: ★★☆
Having images with empty ALT texts will keep search engines from completely understanding what your image is about. You can read more about ALT texts here.
How to fix it
First, you have to find all images with empty ALT texts.
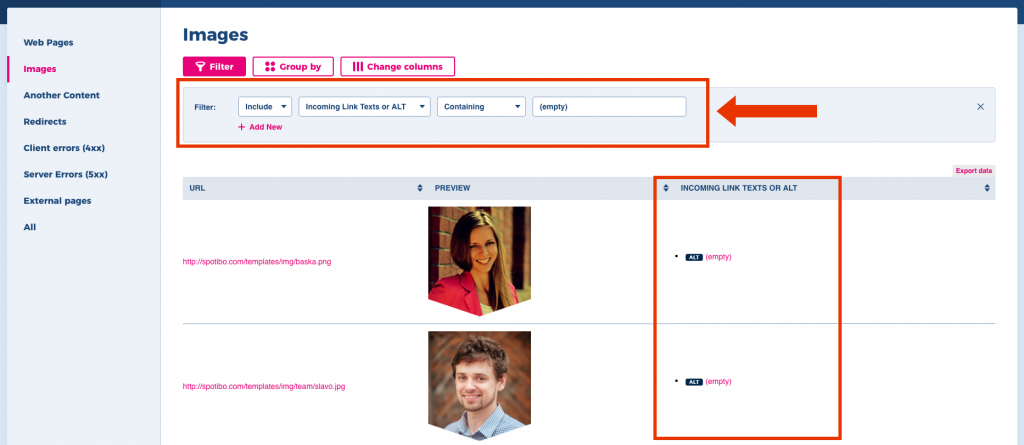
- In Explorer, click on Images in the left sidebar.
- Click on Filter.
- Include Incoming link texts or ALT containing the value (empty) or (not set).
- You will see URLs and previews of all images with empty ALT text.
- Write ALT texts for these images.
Images with incorrectly described ALT texts
How does the error occur?
Having incorrectly described ALT texts results in a description of your image that isn’t understandable for users or search engines. These descriptions typically include numbers like “123456”, file extensions like “.png” or “.jpg” or they are too general like “image” or “picture”.
How does it impact SEO?
Low – mid importance: ★★☆
Images with general ALT texts means that search engines don’t understand what your image is about. You can read more about ALT texts here.
How to fix it
First, you have to find all images with incorrectly described ALT texts.
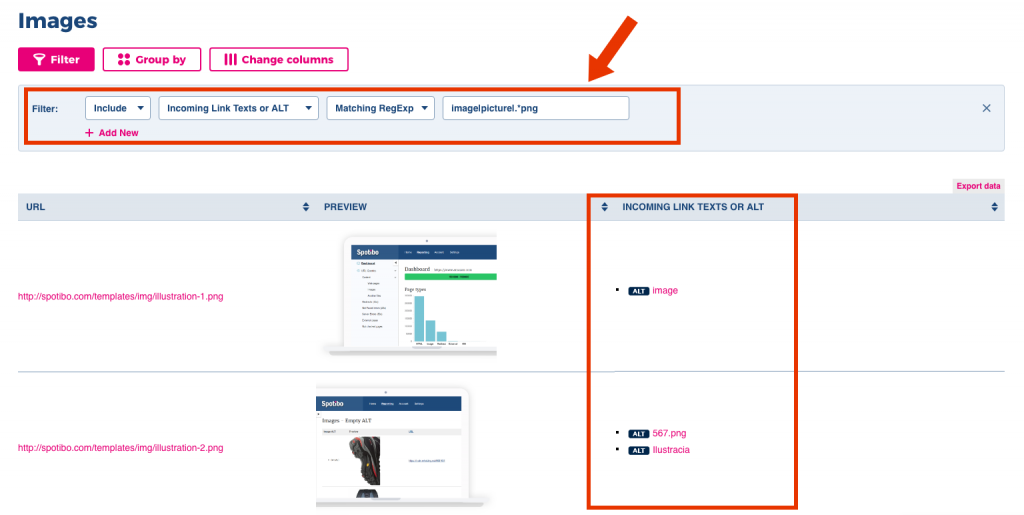
- In Explorer, click on Images in the left sidebar.
- Click on Filter.
- Include Incoming link texts or ALT containing (empty) or (not set).
- You can also use a regular expression to search more incorrect descriptions. In the screen below, I use this image|picture|.*png to find all ALT texts that are either image or picture or containing .png file extension.
- You will see URLs and previews of all images with these ALT texts.
- Rewrite ALT texts for these images.